1. Орфография, пунктуация, стилистика
С появлением в браузерах проверки на орфографию проблема правильного написания слов практически сошла на нет.
Однако, чтобы составить слова в предложения, одной орфографии мало. Необходимо принимать во внимание и пунктуацию. Здесь есть два пути: сложный и простой. Сложный — взять учебники русского языка с 5 по 11 класс и повторить все правила. Простой — воспользоваться сервисами проверки пунктуации (Microsoft Word, Google Документы, TEXT.RU).
Кроме орфографии и пунктуации, также важен стиль. Чтобы составить действительно грамотный текст, необходимо избегать речевых ошибок. Отличным сервисом для проверки текстов на речевые ошибки является Главред.ру.

|
2. На что обратить основное внимание при оформлении материалов на сайте?
Стиль материала совпадает с общим стилем сайта
Нередко случается так, что стиль материалов сильно отличается от стиля шапки, боковой колонки и нижней части сайта. Несомненно, основной контент должен быть отделен.
Отступы придают опрятности и зачастую их достаточно, чтобы выделить материал.
Текст контрастен фону
Невозможно создать контраст используя два похожих цвета. Необходимо сделать фон и тексточень разными.

Чувствуете разницу в том, как цвет воздействует на глаза при чтении левой и правой части? Если нет, то поздравляем, вы обладаете уникальным даром (или ностальгией по DOS).
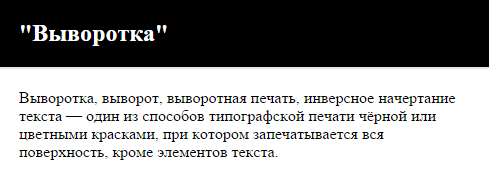
Для большинства людей удобным будет более светлый фон с темным текстом (левая часть). Правая часть (такой способ подачи текста иногда называют “выворотка”) может подойти для оформления заголовка материала или шапки сайта:

Но никак для чтения большого объема текста.
В качестве фона не используются изображения
Еще один нюанс, который может помешать чтению материалов на любимом сайте, это использование в качестве фона изображений:

В некоторых случаях текст читается неплохо, но можно ли гарантировать, что так будет всегда?
Абзацы имеют разную длину и ширину, зависят от размера экрана читателя и материала, который добавляется. В любой момент может случиться так, что часть текста станет недоступной.
Если от фонового изображения отказываться не хочется? Изменим насыщенность и интенсивность цвета изображения, добавим светлую тень к тексту и свободное пространство для фона:

Единый стиль выравнивания текста и картинок
Есть способ придать опрятности своим материалам — выровнять весь текст и изображения по единому краю (обычно левому).

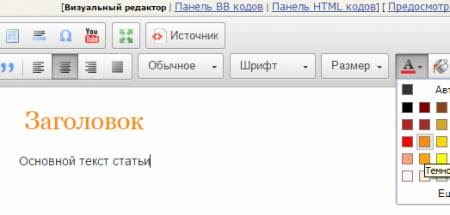
Чтобы управлять выравниванием, используйте соответствующие кнопки в визуальном редакторе:

Обратите внимание, кнопка выравнивания работает для всего выделенного фрагмента материала или абзаца, на котором установлен курсор.
Разбиение на абзацы
Когда в материале много текста — его необходимо делить на абзацы длиною в 2-5 строк. Так читателям легче делать перерывы в чтении. Также небольшие абзацы позволяют пробежаться по всему тексту и выхватить интересную мысль, чтобы более подробнее ознакомиться с текстом.
Старайтесь не размещать друг за другом абзацы с одинаковым количеством строк. Чтение такого “монотонного” текста может вызвать скуку.
Есть способ придать опрятности своим материалам — выровнять весь текст и изображения по единому краю (обычно левому).

Чтобы управлять выравниванием, используйте соответствующие кнопки в визуальном редакторе:

Обратите внимание, кнопка выравнивания работает для всего выделенного фрагмента материала или абзаца, на котором установлен курсор.
Разбиение на абзацы
Когда в материале много текста — его необходимо делить на абзацы длиною в 2-5 строк. Так читателям легче делать перерывы в чтении. Также небольшие абзацы позволяют пробежаться по всему тексту и выхватить интересную мысль, чтобы более подробнее ознакомиться с текстом.
Старайтесь не размещать друг за другом абзацы с одинаковым количеством строк. Чтение такого “монотонного” текста может вызвать скуку.
Размещение между абзацами изображений, списков, таблиц
Кроме деления на абзацы сделать материал более удобным для чтения помогут изображения, списки и таблицы. Они выступают своеобразными разделителями.
Используйте инструмент для прикрепления изображений на странице добавления материала. После нажатия кнопки “Выберите файл” можно разместить изображение в любом месте статьи с помощью $IMAGE1$ ($IMAGE2$, $IMAGE3$ и так далее).
Как выбрать шрифты?
Любая страница в интернете состоит из шрифтов. Иногда появляется необходимость использовать разные шрифты в оформлении. Но как понять, какие шрифты сочетаются друг с другом?
При работе с визуальным редактором доступны разные типы шрифтов:

Самый простой способ оформить текст — применить на странице шрифты одной гарнитуры. Так они будут выглядеть гармонично.
Гарниту́ра в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилевое единство рисунка и состоящих из определённого набора типографских знаков.
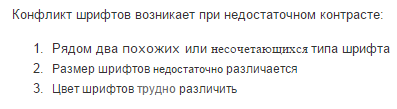
При использовании разных стилей на одной странице важно избежать конфликта шрифтов:

Именно поэтому так важно иметь представление о способах создания контраста. Он достигается за счет использования разных гарнитур, цвета, размера, структуры, насыщенности. Далее мы будет говорить именно об этих методах оформления текстов.
Размер шрифта
Создание контраста за счет размера текста зачастую применяется для заголовков. Противопоставьте крупный шрифт мелкому:

Главное, действовать смело. Применительно к разнице в размерах шрифтов действует правило: “Чем больше, тем лучше” (конечно, в разумных пределах).
Насыщенность
Под насыщенностью подразумевается толщина штриха: обычный, жирный, полужирный, сверхжирный, тонкий, сверхтонкий. Полужирное начертание подойдет для подзаголовков или ключевой информации:

Насыщенность в шрифтах также позволяет структурировать и визуально разделять большой текст на части.
В CSS для этого используется свойство font-weight, которое может принимать значение от 100 до 900 с шагом 100 (или bold, bolder, lighter, normal).
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между двумя вариантами: нормальное начертание и жирное начертание.

Структура
Под структурой понимают толщину штриха: толстую, тонкую, переходящую от толстой к тонкой:

Контраст создается, когда сильно различающиеся шрифты противопоставляются друг другу:

Если у вас возникают сложности с различием шрифтов, используйте старый проверенный прием. Разместите на странице два шрифта: с засечками и без, как в нашем примере. Не забудьте при этом использовать другие виды контраста, чтобы подчеркнуть разницу.
Цвет
Создавать контраст можно с помощью оттенков основного цвета:

Другой способ — добавление теплых тонов. Теплые тона очень яркие и привлекают к себе внимание. Чтобы выделить что-то, их надо совсем немного:

И еще один способ — добавление холодных тонов. Они тусклые и привлекают меньше внимания, чем теплые цвета. Смелее используйте холодные тона:


Комментариев нет:
Отправить комментарий